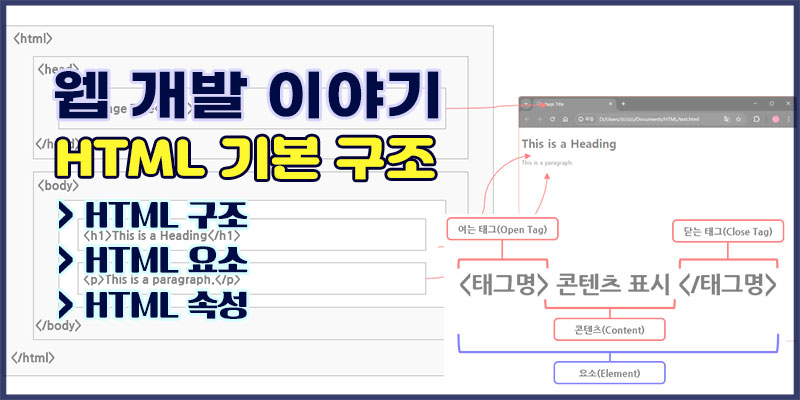
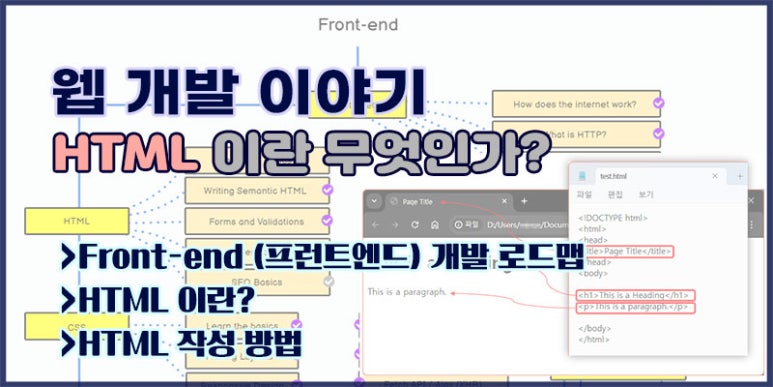
여기서는 웹 페이지가 어떻게 구성되고 작동하는지 이해하는 데 필요한 정도만 다룬다. HTML을 배우고 익히려면 서적들도 많이 나와 있고, 이와 관련한 정보는 인터넷상에 아주 많이 있으므로 크게 어려움 없을 것이다. 본 포스팅은 다음의 내용을 포함하고 있다. HTML 페이지 구조 HTML 요소(Element) HTML 속성(Attribute)HTML 페이지 구조 HTML은 브라우저에게 웹 페이지를 구성하는 방법을 알려주는 언어이다. 그리고, 아래 포스팅에서 간단한 HTML을 메모장에 작성해 브라우저로 열어 확인해 봤다. HTML 이란? (프런트엔드 개발 로드맵, HTML 정의 등)본 포스팅은 다음의 내용을 포함하고 있다. Front-end (프런트엔드) 개발 로드맵 HTML 이란? HTML 작성 방법..