
HTTP (HyperText Transfer Protocol)
HTTP는 HyperText Transfer Protocol의 줄임말이다.
직역을 한번 해볼까요? ㅎㅎ
'하이퍼텍스트(Hyptertext)를 교환하기 위한 프로토콜(규약=약속)' 정도로 해석이 되려나... ㅎㅎ
HTTP를 이야기하기 전에 '하이퍼텍스트(Hypertext)'에 대한 이해가 먼저 되어야 한다고 생각한다.
하이퍼텍스트(Hyptertext)
먼저, 하이퍼텍스트(Hyptertext)를 교환한다는데.. 하이퍼텍스트가 뭘까...
네이버 어학사전에는 다음과 같이 얘기하고 있다.

영어사전의 뜻이 하이퍼텍스트다. ㅎㅎ
괄호에 부연이 되어 있지만 사전의 내용으로는 잘 이해하기 어렵다.
이미 현업에서 웹 개발을 하는 사람들이라면 hyptertext는 하이퍼텍스트라고 이해한다.
그 외 대부분의 사람들은 이해할 수 없을 것이다.
그나마 두산백과의 내용이 잘 풀어서 설명하고 있다.
노드(node)와 링크(link)를 통해 웹상의 다른 문서나 멀티미디어 등으로 이동할 수 있도록 구조화되어 있는 텍스트.
https://terms.naver.com/entry.naver?docId=1200583&cid=40942&categoryId=32838
물론 노드(node)와 링크(link)라는 용어를 모르더라도 정확한 얘기라고 할 수 있다.
하이퍼텍스트(Hypertext)의 하이퍼(Hyper)라는 말에는 '초월한' '건너편의' 의미를 담고 있다.
텍스트(text)는 문자나 글, 또는 문서를 지칭하는 말인데, 하이퍼텍스트를 직역하면 '초월한 문서'?라고 할 수 있다.
직역이 웃길지 모르겠지만 나는 용어를 참 잘 만들어 냈다는 생각이 든다.
문서는 문서인데 일반적이지 않는 초월한 문서라... 딱 들어맞는다 생각된다.
하이퍼텍스트는 워드나 파워포인트와 같은 문서를 얘기하는 것이 아니라 웹상에서 표현 가능한 문서나 구성요소 하나하나까지를 통칭하는 것이다.
다음에 얘기하겠지만 HTML이라는 언어로 작성된 문서이기도 하고, http나 https로 주고받을 수 있는 정보는 모두 하이퍼텍스트라고 할 수 있다.
현재 블로그를 보고 있는 이 포스팅 자체도 글자로만 채워져 있는 것이 아니다.
PC나 노트북으로 블로그를 보고 있다면 본 포스팅 위에 마우스 포인트를 가져와서 마우스 오른쪽 버튼을 눌러보면 다음과 같이 '페이지 소스 보기'라는 메뉴가 보일 텐데

(페이지 소스 보기 또는 프레임 소스 보기) 클릭해 보면 새로운 탭이 열리면서 다음과 같이 이상한 글자들이 막 보일 것이다.

위와 같이 HTML이라는 언어로 작성된 내용이 브라우저에서 번역되어 현재 나의 블로그 형태로 보이고 있는 것이다. 이런 것이 하이퍼텍스트라고 이해하면 된다.
또한, 웹상에서 보이는 이미지 하나하나, 동영상 하나하나도 각각의 하이퍼텍스트라고 이해해야 한다.
하이퍼텍스트는 웹상에서 독립적인 주소를 가지게 된다.
도메인이라든지, URL, URI라는 용어를 들어봤을 텐데
들어보지 못했더라도 이러한 용어가 가리키는 것들이 웹상의 주소라고 얘기를 한다.
가령 두 번째 이야기에 사용된 섬네일 이미지가 다음과 같다.

위 이미지의 웹상에서의 주소는 다음과 같다.
↑ 위 주소를 클릭해 보라.
블로그를 잘 보다가 주소라는 것을 클릭하니 이미지만 따로 열려서 볼 수 있게 되었다.
클릭을 할 수 있는 것은 이미지 주소에 '링크(link)'를 걸어두었기 때문이다.
앞서, 두산백과사전에서 정의한 '하이퍼텍스트'의 내용을 다시 보자.
노드(node)와 링크(link)를 통해 웹상의 다른 문서나 멀티미디어 등으로 이동할 수 있도록 구조화되어 있는 텍스트.
https://terms.naver.com/entry.naver?docId=1200583&cid=40942&categoryId=32838
노드(node)와 링크(link)를 통해...라는 얘기에서 링크에 대해 이제 알 거라 생각된다.
하이퍼텍스트의 고유한 주소를 가지고 링크를 걸 수가 있어서 그 구조를 도식화해보면 다음과 같다.

'하이퍼텍스트'와 '하이퍼텍스트'를 연결하는 방식을 '하이퍼링크(Hyperlink)'라고 한다.
하이퍼텍스트에 대해 링크를 걸어 연결시킨다는 의미로 '하이퍼링크'라고 부른다.
이 포스팅 작성할 때 메뉴에 보면 아래와 같이 '링크'라는 메뉴가 '하이퍼링크'를 걸때 사용하는 메뉴다.

웹 초창기에는 글을 작성할 때 이러한 링크를 걸기 위해 HTML이라는 언어를 알아야 했고, 직접 HTML 언어를 사용해 링크를 걸어야 했다. 하지만 이제는 HTML을 몰라도 이런 '에디터' 덕분에 주소를 붙여넣기만 해도 알아서 HTML 언어로 링크를 걸어준다.
HTTP (HyperText Transfer Protocol)
하이퍼텍스트(Hypertext)에 대한 이야기가 생각보다 길어졌다.
다시 HTTP (Hypertext Transfer Protocol) 얘기를 해보자.
HTTP는 지금까지 얘기한 하이퍼텍스트를 주고받기 위해 만들어진 규약인 것이다.
이 규약이라는 것은 세계적인 약속이라고 이해하면 되고, 그것을 표준이라고 이야기한다.
HTTP 관련 표준 문서는 다음의 링크에 연결된 문서와 같다.
- RFC 1945 - Hypertext Transfer Protocol -- HTTP/1.0
- RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1
- RFC 7540 - Hypertext Transfer Protocol Version 2 (HTTP/2)
- RFC 9116 - HTTP/3
참고로 이러한 RFC(Request for Commnets) 문서는 IETF(Internet Engineering Task Force), 즉 국제 인터넷 표준화 기구에서 확정한다. 이러한 문서를 바탕으로 인터넷 기술이 개발되어 전 세계적으로 통용된다고 이해하면 되겠다. 보통의 개발자(나를 비롯해)가 이 어마어마한 RFC 문서를 모두 확인하진 않는다.ㅎㅎ
다음 포스팅에서 조금 더 얘기하겠지만 위에 언급한 HTTP와 관련한 RFC가 4개다.
이는 HTTP 프로토콜이 1.0, 1.1, 그리고 2.0, 3.0의 버전으로 나뉘는 것을 의미한다.
HTTP 1.1이 가장 기반이 되는 것으로 1.1에 대한 기본 사항은 알아 둘 필요가 있다. 1.1에서 한층 업그레이드 된 HTTP 2.0, 2.0의 단점을 또 업그레이드 한 것이 3.0인데 3.0 버전은 이전 버전과는 통신 기반이 다르다.
이 부분에 대해서는 모두 얘기하지 않을 것이다.
지금 우리는 우선 큰 틀에서 이해하자.
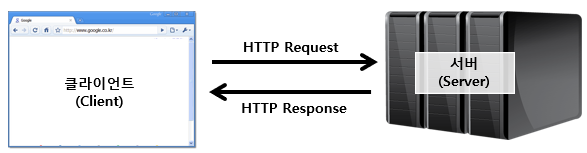
HTTP 통신은 클라이언트(Client)와 서버(Server) 사이에 이루어지는 요청(Request)과 응답(Response)에 대한 프로토콜(Protocol)이다.
또 새로운 용어가 4개(클라이언트, 서버, 요청, 응답)나 나왔지만, 이러한 용어에 대해서는 연재를 보다 보면 자연스럽게 이해되리라 생각된다.
클라이언트(Client)가 서버(Server)에 요청(Request)을 하면 서버는 응답(Response)을 하는 식이다.
클라이언트가 서버에 무엇을 요청하는 걸까? 바로 앞서 계속 얘기했던 하이퍼텍스트다.
서버는 클라이언트의 요청이 들어오면 요청하는 하이퍼텍스트가 서버에 있으면 있다는 응답과 함께 해당 내용을 전달한다. 이러한 통신에 사용되는 프로토콜(규약=약속)이 HTTP라는 것이다.
예를 들어, 클라이언트는 쉽게 생각해 브라우저(크롬, 웨일, 엣지 등)라고 이해하자.
서버는 하이퍼텍스트가 저장되어 있는 컴퓨터라고 이해하자. 정확히는 해당 컴퓨터에 설치되어 있는 서버 프로그램이다. HTTP 통신이 가능한 서버 프로그램도 다양하게 존재한다.
우리가 가장 많이 이용하는 클라이언트 중 하나인 브라우저에서 http://wishlan.tistory.com 을 주소창에 입력하고 엔터를 누르면 다음과 같이 위시랜의 블로그를 볼 수 있다.

- 요청 : 클라이언트(예:브라우저)에서 http://wishlan.tistory.com 주소를 입력하고 엔터를 누르면 그 주소가 가리키는 서버(server)에 그 주소에 해당하는 하이퍼텍스트를 요청(request) 하게 된다.
- 응답 : 그러면 서버는 해당 주소에 해당하는 하이퍼텍스트를 브라우저(클라이언트)로 응답(response)과 함께 응답에 맞는 하이퍼텍스트를 보내게 된다.
- 결과 : 그럼 클라이언트(예:브라우저)는 응답(response)와 함께 받은 하이퍼텍스트를 화면에 표시하게 된다.
그 과정을 간단히 도식화하면 다음과 같다고 할 수 있다.

우리가 브라우저에서 홈페이지 주소를 입력할 때 가장 먼저 입력하는 http://라는 것이 브라우저에게 http로 요청하라고 명령을 하기 위해서이다.
이 요청과 응답에 대해 아래 포스팅에서 조금더 살펴보자.
웹에서 요청(Request)과 응답(Response)는 무엇인가?
HTTP의 요청(Request)과 응답(Response)웹(Web)은 HTTP를 기반으로 하기 때문에 HTTP에 대해 이야기를 시작했다. 이에 대한 큰 틀에서의 이야기는 다음의 포스팅을 참고해 주기 바란다. HTTP(HyperText
wishlan.tistory.com
상기 상품 배너는 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
'코딩해보니 > 웹(Web)개발' 카테고리의 다른 글
| 인터넷과 웹의 동작 방식 (인터넷은 어떻게 구성되고 웹은 어떻게 동작하는가?) (1) | 2024.11.22 |
|---|---|
| HTTPS란 무엇인가? (1) | 2024.11.21 |
| 웹에서 요청(Request)과 응답(Response)는 무엇인가? (2) | 2024.11.20 |
| 인터넷(Internet)과 웹(Web) (4) | 2024.11.18 |
| 웹 개발자를 준비하면서 가장 먼저 해야 하는 것은? (1) | 2024.11.17 |