
본 포스팅은 다음의 내용을 포함하고 있다.
개발자라고 하면 직무별로 다양한 영역으로 나눌 수 있다.
그중에서 웹 개발에 대한 이야기이며, 웹 개발은 다시 크게 프런트엔드(Front-end)와 백엔드( Back-end)로 나누는 게 일반적이다.
물론, 프런트엔드와 백엔드 모두를 아우르는 개발자도 많다.
하지만 어느 정도 체계가 잡혀 있는 조직에서는 이 둘을 나누는 것이 일반적이다.
Front-end (프런트엔드) 개발 로드맵
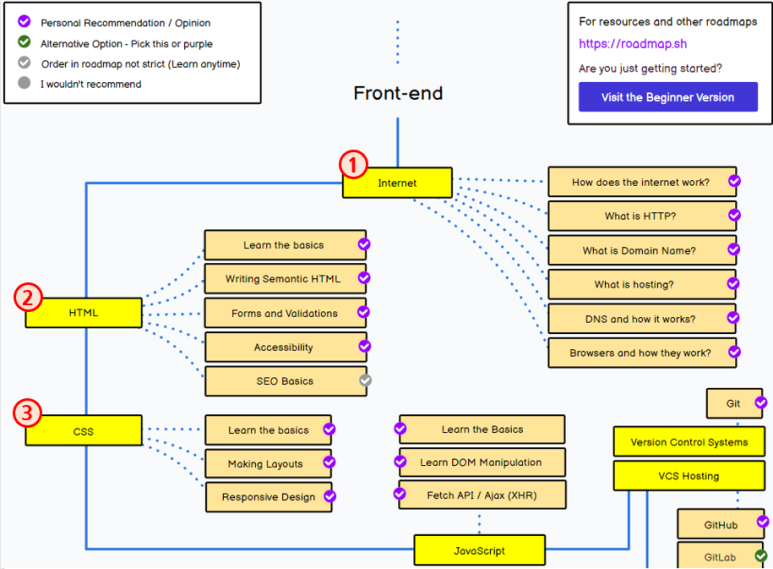
아래 이미지는 Front-end 개발자가 쌓아가야 할 기술 스킬에 대한 로드맵을 나타낸다.

① Internet
인터넷과 관련한 내용은 프런트엔드나 백엔드나 공통적으로 제일 먼저 알아야 하는 사항으로 앞서 포스팅에서 이야기했다.
② HTML, ③ CSS
인터넷에 대한 개념이 잡혔다면 이제 HTML과 CSS에 대한 이야기이다.
HTML와 CSS 중에 무엇을 먼저 해야 하냐라고 하면, 당연히 HTML이다.
그래서 위 로드맵에서도 HTML이 CSS보다 먼저 선행되어야 한다는 부분에서 이견이 없다.
HTML과 CSS에 관한 서적들도 넘쳐나 듯이 이와 관련해 전문적인 스킬을 갖추기 위해서는 많은 경험과 실습이 필요하다.
여기서는 웹페이지가 어떻게 작동하는지 이해하는 데 필요한 정도에서 다룬다.
그렇기 때문에 백엔드(Back-end) 개발자라고 해도 HTML과 CSS는 기본적으로 알아야 한다고 생각한다.
HTML 이란?
HTML은 Hyper Text Markup Language의 줄임말이다.
이런 용어를 생각하는 것도 참 대단하다는 생각을 했다. ㅎㅎ
여기서 또 하이퍼텍스트(HyperText)라는 말이 나온다.
아래 포스팅에서 하이퍼텍스트가 무엇인지 잠시 이야기했었다.
HTTP(HyperText Transfer Protocol)란 무엇인가?
HTTP (HyperText Transfer Protocol) HTTP는 HyperText Transfer Protocol의 줄임말이다. 직역을 한번 해볼까요? ㅎㅎ '하이퍼텍스트(Hyptertext)를 교환하기 위한 프로토콜(규약=약속)' 정도로 해석이 되려나... ㅎㅎ H
wishlan.tistory.com
다시 정리해 보면 다음과 같다.
📜하이퍼텍스트(HypterText)
두산백과에서 정의하고 있는 내용은 다음과 같다.
노드(node)와 링크(link)를 통해 웹상의 다른 문서나 멀티미디어 등으로 이동할 수 있도록 구조화되어 있는 텍스트.
https://terms.naver.com/entry.naver?docId=1200583&cid=40942&categoryId=32838
하이퍼텍스트(Hypertext)의 하이퍼(Hyper)라는 말에는 '초월한' '건너편의' 의미를 담고 있다.
텍스트(text)는 문자나 글, 또는 문서를 지칭하는 말인데, 하이퍼텍스트를 직역하면 '초월한 문서'?라고 할 수 있다.
직역이 웃길지 모르겠지만 나는 용어를 참 잘 만들어 냈다는 생각이 든다.
문서는 문서인데 일반적이지 않는 초월한 문서라... 딱 들어맞는다 생각된다.
하이퍼텍스트는 워드나 파워포인트와 같은 문서를 얘기하는 것이 아니라 웹상에서 표현 가능한 문서나 구성요소 모두를 통칭하는 것이다.
다음에 얘기하겠지만 HTML이라는 언어로 작성된 문서이기도 하고, http나 https로 주고받을 수 있는 정보는 모두 하이퍼텍스트라고 할 수 있다.
📜마크업(Markup)
마크업은 문서에 추가되는 정보를 의미하는데, 마크업 정보라고 하면 문서의 논리적 구성이나 체제와 같이 문서의 포맷을 지정하거나, 문서와 문서를 연결(link)을 지정하는 등의 정보를 말한다.
하이퍼텍스트에 마크업 정보를 담고 있고, 마크업 정보를 표현하는 언어가 HTML이라고 할 수 있다.
결국, 하이퍼텍스트는 웹 페이지(Web Page)를 말한다.
HTML은 '언어(Language)'이지만, '프로그래밍 언어'는 아니다.
왜냐면 정형화된 문법과 의미 체계가 있지만, 루프와 조건문 등이 없으므로 알고리즘을 표현할 수 없기 때문이다.
'언어'는 소통을 하기 위해 필요하다.
그럼, HTML이라는 언어는 누구와 소통하기 위한 것일까?
소통의 대상은 사람이 아니라 웹 브라우저다.
웹 브라우저에게 웹 페이지를 구성하는 방법을 알려주는 언어인 것이다.
HTML 작성 방법
MS워드가 .doc 또는 .docx, 한글 문서 파일이 .hwp와 같은 확장자 포맷을 가지듯이, HTML은 .htm 또는 .html 이라는 확장자 포맷을 가진다.
.doc 또는 .docx 문서를 만들기 위해서는 MS-Word라는 프로그램(편집기)를 사용해야 한다. MS-Word가 아니더라도 해당 문서의 포맷을 지원하는 편집기를 사용해야 한다.
마찬가지로 웹 페이지(=HTML)를 만들기 위해서도 편집기를 사용해야 한다.
웹 페이지를 만들 수 있는 편집기는 어떠한 것도 가능하다. 메모장에서도 할 수 있으며, MS 워드에서도 할 수 있다.
다만, '언어'이기 때문에 정형화된 문법과 의미 체계에 따라 작성되어야 한다.
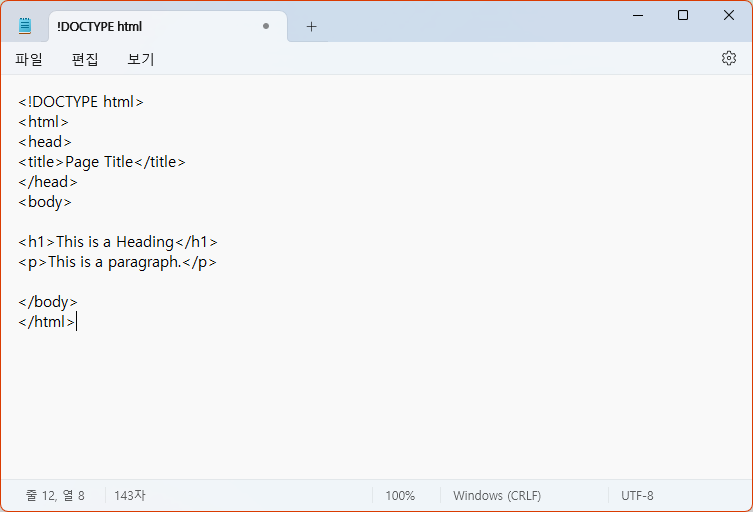
아래 HTML을 복사해서 메모장에 붙여 넣고 .html 확장자로 저장한 후 브라우저로 열어보라.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>이렇게 말이다.
위 HTML 소스 코드를 복사(Ctrl+C) 해서, 아래와 같이 메모장에 붙여 넣기(Ctrl+V) 한다.

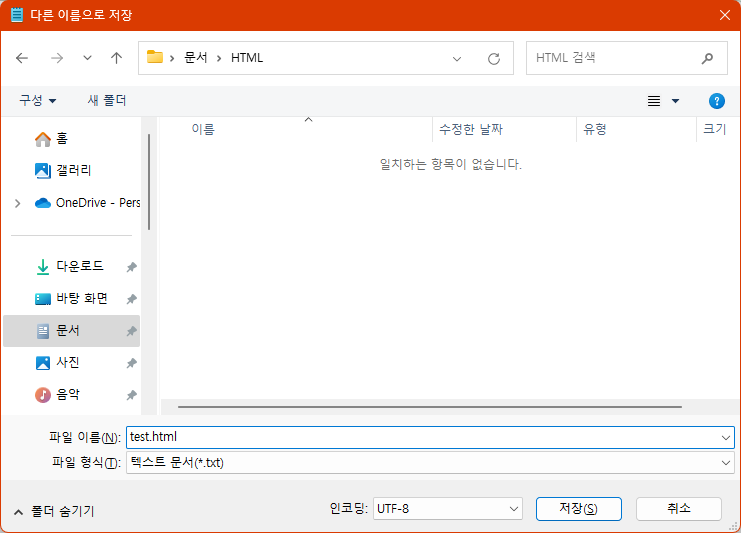
그런 다음 .html 확장자로 저장한다.
나는 test.html로 저장했다.

그럼 아래와 같이 해당 위치에 test.html 파일이 저장되어 있을 것이다.
이것을 나는 기본 브라우저가 크롬(Chrome) 브라우저로 설정되어 있기 때문에 test.html 파일의 아이콘이 크롬 브라우저 아이콘으로 표시되고 있다.

아무튼 해당 파일을 브라우저로 열어보면 다음과 같다.

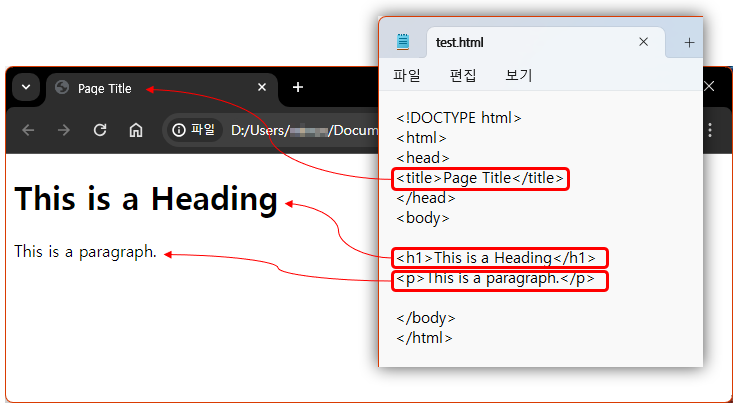
HTML 소스코드와 브라우저가 보여주는 내용을 매칭해 보면 다음과 같다.

예제로 다뤄 본 HTML이었지만 HTML 문서의 기본 문법 구조가 모두 포함되어 있다.
이렇듯 HTML은 브라우저에게 문서의 구성을 어떻게 하라고 말해주는 것이다.
요즘은 네이버 블로그를 작성할 때 이러한 복잡한 HTML을 몰라도 보기 좋게 문서를 만들 수 있지만, 이러한 웹 편집기가 없던 시절에는 HTML로 작성했다.
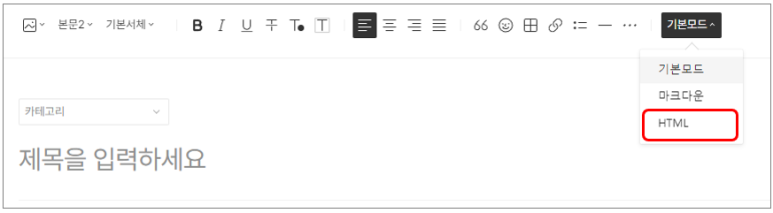
아래 화면과 같이 티스토리의 경우 기본모드는 웹 편집기 이지만, HTML 모드로 변경해 HTML을 직접 작성할 수도 있다.

실제 현업에서는 지금도 어느 개발자의 손으로 HTML을 작성해 웹 페이지를 만들고 있다.
가령, 네이버 메인 페이지도 어느 프론트엔드 개발자의 손에 의해 HTML로 작성되어 진 것이라 할 수 있다.
끝으로 지금까지의 내용을 요약하면 다음과 같다.
HTML 이란?
- HTML은 Hyper Text Markup Language의 약자이다.
- HTML은 웹 페이지를 생성하기 위한 표준 마크업 언어이다.
- HTML은 웹 페이지의 구조를 설명한다.
- HTML은 일련의 요소(element)로 구성된다.
- HTML의 Element(요소)는 브라우저에 콘텐츠를 표시하는 방법을 알려준다.
- HTML의 Element(요소)는 '이것은 제목이다', '이 부분은 단락이다', '여기는 링크다' 등과 같은 콘텐츠에 대한 레이블을 지정한다.
다음에 계속 ~
상기 상품 배너는 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
'코딩해보니 > 웹(Web)개발' 카테고리의 다른 글
| HTML의 기본 구조 (HTML 요소, 속성) (5) | 2024.11.27 |
|---|---|
| 호스팅(Hosting) 이란? (웹 호스팅, 서버 호스팅 등) (0) | 2024.11.25 |
| URI vs URL vs URN: 개념과 차이점 정리 (3) | 2024.11.24 |
| 도메인 네임과 DNS (Domain Name & Domain Name System) (1) | 2024.11.23 |
| 인터넷과 웹의 동작 방식 (인터넷은 어떻게 구성되고 웹은 어떻게 동작하는가?) (1) | 2024.11.22 |




댓글